
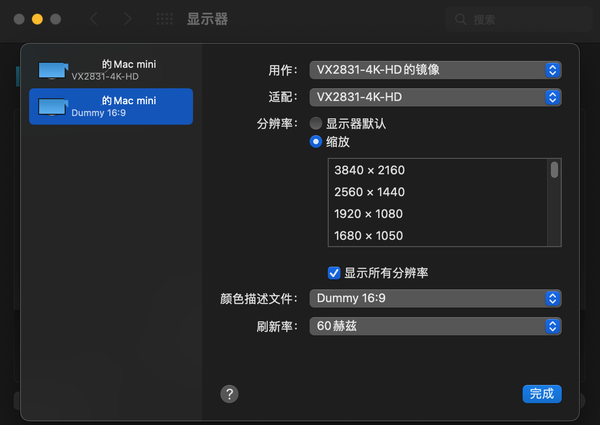
I was concerned that choosing a non-simple scaling (neither doubled or native) would make things blurry or slow, but it just works, and works well. My eyes aren't good enough to use the native resolution, and using the 'retina' setting wastes too much screen real estate (I mean, that's why you buy a big monitor for, right?), so having somewhere between the two is essential.

Behind the scenes, the OS renders everything at a very high resolution, then uses the graphics hardware to smoothly scale everything down to your chosen size. Plus, the way it works means that (as I understand it), programs don't really need to do anything to support all these variations.

2x scaling), or a few steps in-between the two, there's plenty of flexibility.
#Betterdummy mac mac
Resolution control on my mac mini + 3rd party 4k monitor works just great, you can choose to have native resolution, 'retina' (i.e. Why does macOS have the coordinate system origin in the bottom left? I've always found that bizarre, especially when iOS does use the usual top left. I can imagine something similar happening with the new hotness, foldable devices, where the external and internal screens could have different densities.Īnd while I have you, one question. There were bug reports about my app not handling these transitions correctly, presumably because I was dumb back then. The screens on the phone and on the tablet had different densities. The tablet contained only a screen and a battery. It was a phone, but it came with a tablet you could dock it into. I remember how around 2013 there was this bizarre device. Density doesn't change often, but the possibility is certainly there. Oh it does! Though it deals with this in a lame way: your activity with all its views gets destroyed and recreated for a "configuration change" unless you've explicitly specified that you can handle this specific kind of change.
#Betterdummy mac android
> Android doesn't have to deal with this. When you use XML and specify `25dp`, the system does the rounding. Even though there's no such thing as pixel-perfect on AMOLED displays thanks to their subpixel layout. View dimensions are integers, so you have to, but graphics APIs take floats, you don't strictly have to, but you want to anyway. Yeah, on Android, you're supposed to round yourself. > The short answer to your question is "rounding." The thing I love about HackerNews is how you can casually run into people who worked on things you've been using every day for the last 10 years. Android has always supported UI scaling, so there was no problem designing the API the way it is. I guess Apple thought it would make it easier to adapt existing apps to retina displays. On macOS and iOS, all graphics APIs take "points", which are those logical pixels you get after the scaling is applied, "density-independent pixels" as Android calls them. It's your job to multiply and round everything correctly. On Android, all draw calls on the Canvas, and all view dimensions and other things like text sizes, always take physical pixels. Įdit: one important difference I forgot to mention. Even more curious is the fact that they have returned it as a float for as long as retina displays were a thing.
Some iPhone models, too, render the UI at 3x and then downscale it to fit the screen. With how advanced macOS graphics stack is, I don't understand why does Apple not do this, instead insisting on using integer multipliers.

Oh and there's also "ldpi", which is something like 0.75x, though there were very few devices with it. You can provide separate resources for each pixel density if you still use bitmap graphics for some reason. Some devices have non-integer pixel densities (multipliers or device pixel ratios or scaling factors or whatever term you prefer), especially 1.5x aka "hdpi" that was popular around 2011.


 0 kommentar(er)
0 kommentar(er)
